8年前に花鶏の英名bramblingでドメインを取得
「ドメインキング」恒例の1年限定100円セール開催を待ち2012年4月に契約(現在はsixcoreを使用)。合わせて「ムームードメイン」でドメインを取得。こちらも定期的に99円セールを行っていますが、タイミングが合わず480円。
フリーゲーム【花鶏】制作サイトにする予定で、【花鶏】の英名「brambling.net」で取得。「.com」を狙うも既に取得されており悔しい思いをしました。翌年にドメインを10年契約(更新は1年1,000円)。
応急処置で作った唯一手抜きのファビコン
2010年にFC2ブログを借り急いで殴り書きした「般若の面」の「favicon.ico」を流用(ブログは閉鎖)。今まで全てドットを手打ちしていたのですが、最後に作った「般若の面」だけは雑なイラストを縮小させる手抜き。「般若の面」なのは「DLsite」に登録したサークル名が「鬼姫」だった為。その片鱗はフォルダ名にも有りコンテンツを全て「brambling.net/onihime」内に入れてしまい階層が低くGoogleの検索に弱い構成ミスを未だ引きずる。
favicon.icoとは?
「favicon.ico」はURLの左側に表示されブックマークなどで一目で分かるサイトロゴみたいな物です。設定しないとブラウザデフォルトの物が使用され、Twitterの卵アイコンのように他者からの信用度が若干落ちます。
それから既に8年が経過し現在はサブドメインで
- brambling.net/onihime → ガンプラ
- atori.brambling.net → フリーホラー制作
- freephoto.brambling.net → 写真とカメラ
「favicon.ico」がサイト内容と無関係な「般若の面」を共用し酷い状態です。
PVも増えてきたので見易いデザインに変更開始
【幽霊屋敷桜】の制作に5年要したことから【花鶏】のサイト公開は2018年8月となり1日PV1桁の弱小サイトでしたが、「RPGツクールのももちゃん」特集から右肩上がりになりサイト整備をし見易くしています。
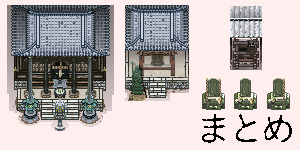
左横メニューに連絡先を置いても見付からないので、フィルムのアイコンをドット打ちし上部に「SNS」「掲示板」「メールフォーム」をまとめました。※2倍に拡大してあります
左側メニューのカテゴリ分けをゲームで制作したドット画で行いました
こちらは他のサブドメインと同じデザインでしたので変更
久々にGoogleアナリティクスを使う
長年「アクセス解析研究所(旧QLOOK)」を愛用してますが、最近度々止まるのと読込速度向上のため【花鶏】のみアクセス解析を「Googleアナリティクス」へ変更。以前使用していましたが、玄人向けでアクセス数とPVだけ確認したい人には使い難くタグを外してました。
5ちゃんの実況版で「Googleアナリティクス」は設置を宣言しないと違反になると書かれていたのを記憶に留めていましたが、実際にログインし注意書き読むと「ユーザー属性(年齢層や性別の解析)」機能をオンにしなければ平気そうですね。だたオンにしたので記載することに。
今も変わらず玄人向けで使い難い
設定が複雑で専門用語が多く「?」をクリックし出てくる説明も分かり難い。1項目ごとググりました。メニューが多く重要な物が奥に入り込んでるので、自分の求めるは何のカテゴリでどこに入ってるのか、タイトルは何なのか探すのに手間取ります。それでいてサイトが重くページを開くのに時間が掛かりストレスとなります。
一番最初に使用する解析タグが
管理(歯車マーク)→ アカウント → プロパティ → トラッキング情報 → トラッキングコード
内の「グローバル サイトタグ(gtag.js)」
ですからね…見付けるまで30分要しました
解析が反映されるのが1日単位で、今日(今の時間迄に)はどれくらい来てるかな?今日は伸びそうかな?とチラ見し期待する自分としては使い難いです。管理画面がスマホ対応で無いので出先から確認しづらいのも痛い。個人サイトより企業向けですね。
□ favicon.icoを作る
最近は見る環境(キャリアやブラウザ)が増え高解像度になって来ましたので、10年前より多いですね…。デスクトップ上にショートカット(URL)を作る人なんてサイト運営者ぐらいですし「16px × 16px」と「32px × 32px」の2種類用意すれば良さそうです。スマホは対応数が多すぎ省略。共通は「152px」のようです。スマホには縮小機能があるので「180px」を用意する手法も流行っています。このサイズになるとドット打ちは無謀でイラストの縮小が良いでしょう。
- 16px × 16px → URLの左側(現在はタブ)やお気に入り
- 24px × 24px → IE9のピン留め機能
- 32px × 32px → Chrome、Firefox、Safari
- 48px × 48px → Windowsのデスクトップ
- 64px × 64px → 高解像度Windows
- 152px × 152px → iOS共通
最初は鳥の羽を考えてましたが、サイト名の【花鶏】に致しました。ドメイン名も「brambling.net」ですしね。初めて「RPGツクールVX」を使ったとき、「32×32」をドット打ちするのが苦痛でしたが、RPGツクールMVの「48×48」に慣れ久々に「32×32」で作ると楽で仕方ない。逆に「16×16」はドット画少なすぎて再現が難しい。
作るには劣化が無く透過の出来るPNGが最適ですね
拡大するとこんな感じです
favicon.ico書き出しには専用ソフトが必要
「favicon.ico」 は複数の画像が入った特殊形式なので、専用ソフトを使用し組合わせが必需。検索するとWEB上で無料で簡単に行えるサイト様を発見。今回は昔懐かしい愛用ソフトが見付かりましたので、そちらで行いました。
ファビコン favicon.icoを作ろう!
https://ao-system.net/favicon/
ファビコン作成 favicon.ico 無料で半透過マルチアイコンが作れます
@icon変換を使う
PC内を検索すると、2002年に初めて作り以降も何度か使用したソフト「@icon変換」様のショートカット(URL)が保管してありました。サイトに飛ぶと2007年の2月で更新が止まっています。XP用ですが、意外と動く物なので再DLし起動するとWindows10 64bit でも使用出来ました。
「ファイル」→「開く」から用意した「32×32」と「16×16」読込
何故かそのままだと「マルチiconとして保存」が選べないので両方選択します
「ファイル」→「マルチiconとして保存」
見た目では2つの画像が合わさっているか確認方法が無く不安です
「@icon変換」を再起動し作成した「favicon.ico」を開くと2つの画像が入っています
favicon.icoを使う
「favicon.ico」はFTPで一番上の階層(index.htmlの場所)に転送
当方はサブドメインなので「atori」フォルダの中に入れます
<head>~</head> 内に以下を追加。絶対パスの方が安定です
<LINK REL="SHORTCUT ICON" HREF="~/○×△/favicon.ico">
Google Chromeで確認
左上の「タブ」に表示を確認。拡大すると「16×16」の方でした。調べた時に「Chrome」は「32×32」と書かれていたのに仕様がよく分かりません。少し前まではURLの左側だったんですが見易くなりましたね。「保護されてない通信」と出てますが、” 来年の2月までにSSL化しないとGoogleから弾かれる可能性 ”があります。1日サブドメインが使えずURLが変わり被リンクが外れるなど弊害が多く来年試します。
「新しいタブ」を開くと「お気に入り」は「16×16」ですが、ホームでは「32×32」の画像で表示されています。ただ拡大すると「24×24」に縮小され画像が荒れていますね。「24×24」はIE9用と書かれていたのに…これも調べたのと違い意外と必要そうです。
「Firefox」でも「タブ」と「お気に入り」に「16×16」を確認。「32×32」はどこで使われるのだろうか?
「新しいタブ」を開くと「トップサイト」にサムネイルに重なった「32×32」の生息を確認。「32×32」は上手く作れたのに表示箇所が少なく悲しいです。「16×16」だけでも十分なのかも知れません。
今回サイトデザインは以下のように変更しました。
(記載:2019年12月26日)